Quick start
To get started, you'll need to have an Enterprise Qwilr account, with the API enabled. Talk to us if you'd like us to set you up.
Creating a page from a template with the Qwilr API

Create your access token
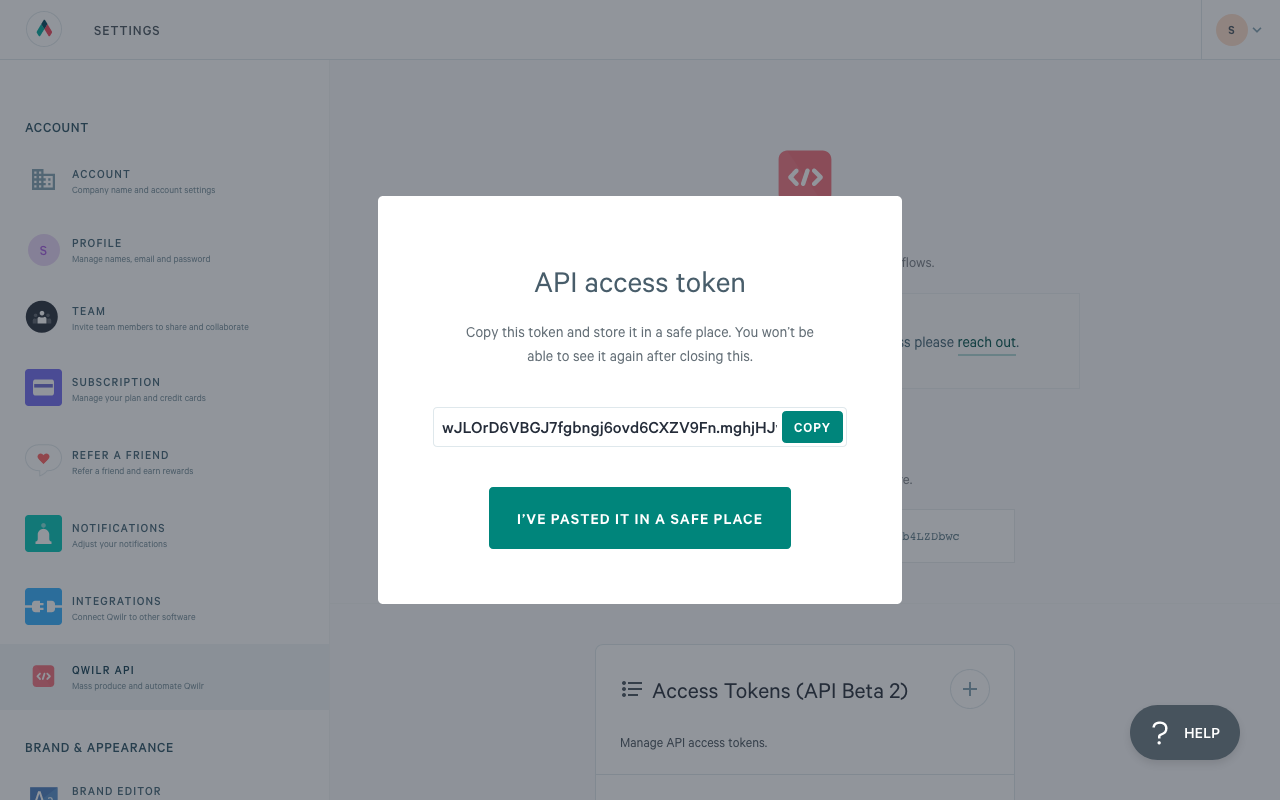
From https://app.qwilr.com/#/settings/api you can see an access token generator.
Create access token, copy it, and paste it somewhere safe. You can only view the created access token once, and never again.
Create a Template in Qwilr
Using Qwilr's standard editor, create a page with some content, and convert it into a template.
Create and insert an Account Token
Using the Token menu in the editor app bar, you can create a new token called Hello World.
Use the token you've created by typing '{{' in most text areas, and selecting the token from the dropdown.
Grab your Template ID
Go to the Qwilr app and when editing your template, copy the ID that appears in the URL https://app.qwilr.com/#/page/template-id-here
JSON for your page
You're creating a page using the Template ID you grabbed from the URL, and you're replacing the Hello World token (notice the code-reference is "hello_world" with the string "Hello World Text".
POST the JSON to Qwilr, using your access token
Post the JSON to https://api.qwilr.com/v1/pages/
The response will have all the info you need to work with the page. See the docs for details.
Creating a page using a saved block
Create your access token
If you haven't done the first Quick Start guide, from app.qwilr.com/#/settings/api you can mange your access token.
Create your token, copy it, and paste it somewhere safe. You can only view the created token once, and never again.
Create a Template in Qwilr
Using Qwilr's standard editor, create a page with some content, and convert it into a template.
Create an Account Token
Using the Token menu in the editor app bar, you can create a new token called HelloWorld.
Save a block on this template
Add a little bit of content to your template and then save a block.
Insert tokens while editing your saved block
Go to the Blocks library from the Qwilr dashboard, find your saved block, and hit the Edit button.
Use the token you've created by typing '{{' in most text areas, and selecting the token from the dropdown. You could filter this list by typing "helloworld".
Save the block to update it with your changes.
Grab your saved block's ID
Under the Blocks primary nav item, find your saved block. Preview it, and click the three dots next to the save button.
Under here, click the "Copy Block ID" button to copy your saved block's ID.
(Note that there's an API to grab all the ID's of your saved blocks when it comes to completing your integration)
JSON for saved block
Here you're creating a page using the saved block ID you grabbed from Qwilr, and you're replacing the HelloWorld token with the string "Hello World Text".
POST the JSON to Qwilr, using your access token
POST the JSON to https://api.qwilr.com/v1/pages/
The response will have all the info you need to work with the page. See the docs for additional details.