Example sequence diagrams for a Custom App
This guide steps through two common use cases as example sequence diagrams.
Overview
These two complementary Qwilr API use-cases form a valuable foundation of document automation:
- Creating a page using data from an object in a 3rd party system
- Updating a 3rd party system as a result of an accepted page
They allow you to create a page from an external source, and then reconcile that page once it's accepted, automating your document workflow.
This guide steps through an example sequence diagram for those use cases. For clarity and simplicity, we describe a standalone micro-service that we refer to as "Custom App" in our diagrams, but there many ways you could architect your solution. Our "Custom App" orchestrates the work in both use-cases.
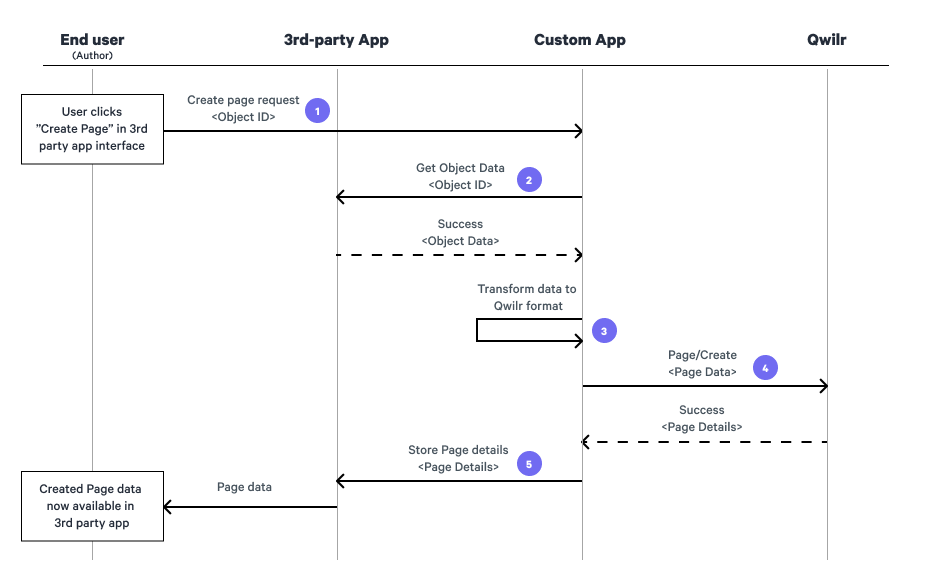
Creating a page using data from an object in a 3rd party system

- The creation of the page is triggered by some external factor (a user clicking a button in the 3rd party system, in this case). This external trigger hits the custom app, with the ID of the object we create the page for.
- When the Custom App gets the object ID, it queries the object in the 3rd party system to get all the data it needs to assemble the page.
- Once it's got that data, it transforms that data into the Qwilr . The Custom App places the external system identifier in the metadata for the page.
- The Custom App sends the , and gets details for the created page in response.
- The Custom App can store relevant data in the 3rd party system, and display the created page to the end user.
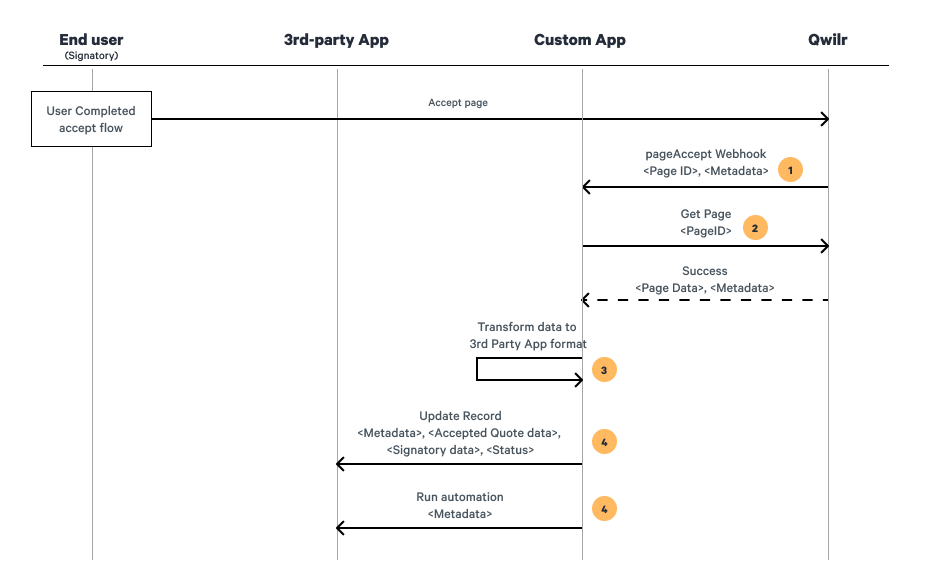
Reconciling an accepted page against an object in a 3rd party system

- The signatory accepts the Qwilr page, which triggers a on the account. In this case, the Custom App is subscribed to the accept webhook.
- The Custom App uses the PageID from the wehbook to trigger a page GET using . This returns all the data for the page, including links and status, accepted quote data, signatory data, and metadata.
- The Custom App transforms the data into the appropriate format to send to the 3rd party system. It uses the metadata external system identifier that we included when creating the page to find the relevant system object to update.
- The Custom App updates the 3rd party system with relevant data, and triggers an automation.